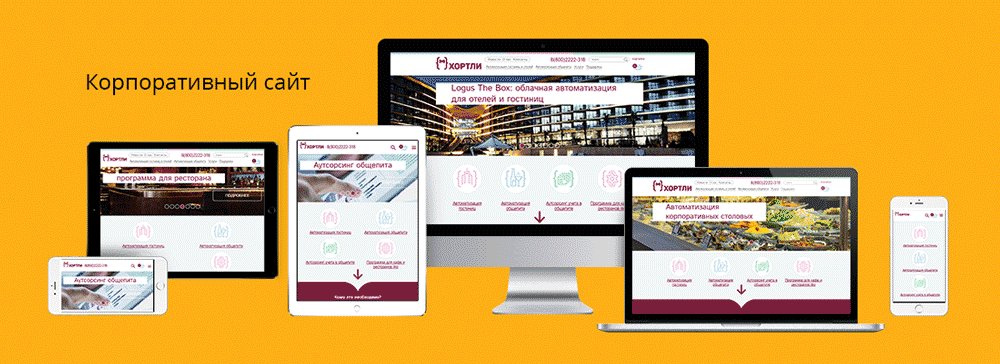
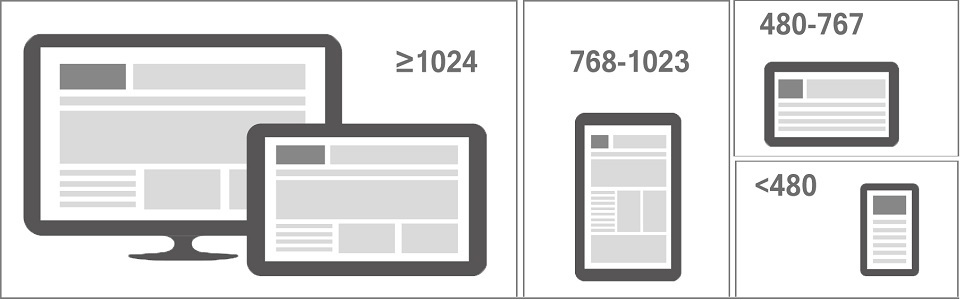
Что такое адаптивный дизайн сайта - Какую ширину выбрать для сайта?

Основы адаптивного дизайна: принципы и правила
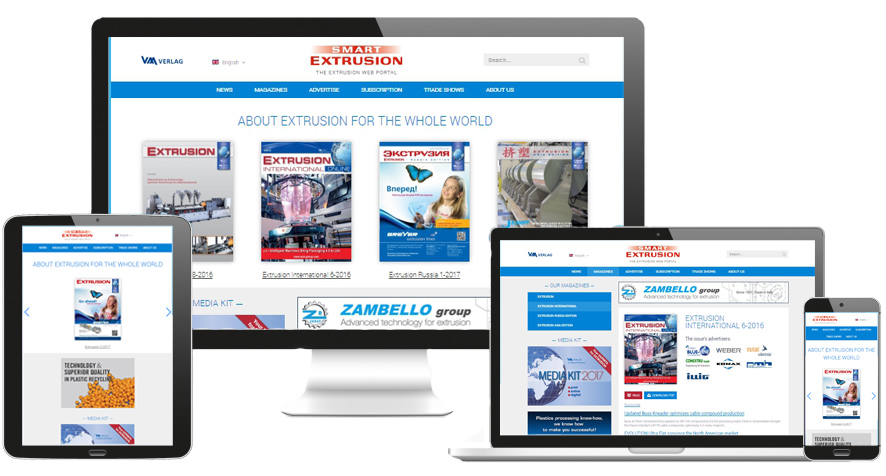
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети.







Адаптивная верстка — особенности, преимущества, способы реализации
Все сервисы Хабра. Inacheinache Inacheinache. Адаптивный дизайн. Товарищи, прошу прощения за столь заезженную тему вопроса.








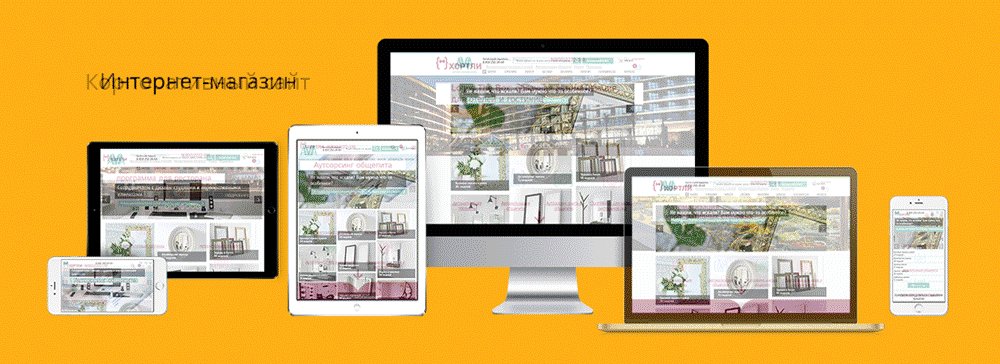
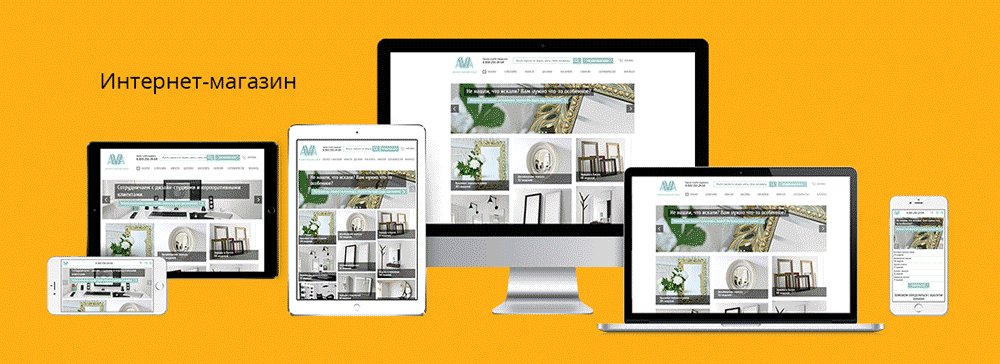
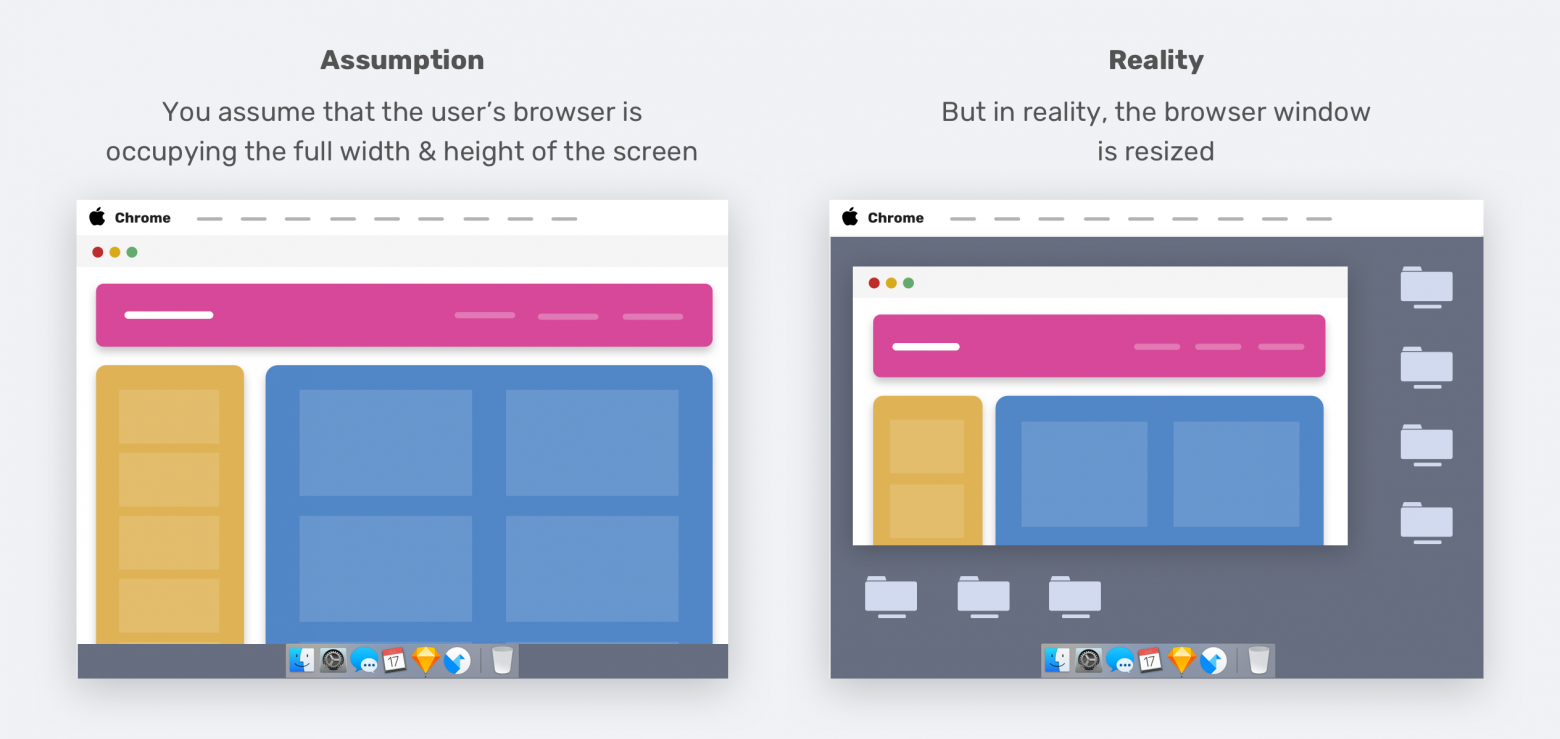
В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн. Фиксированный макет сайта - это макет, который имеет строго определённую ширину в пикселях. Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению.