Javascript как двигать картинку

Масштабирование картинок
Эта страница была переведена с английского языка силами сообщества. В этой статье мы рассмотрим объекты в JavaScript. Мы будем разбирать основы синтаксиса объектов JavaScript и заново изучим некоторые возможности JavaScript, которые мы уже исследовали ранее на курсе, подтвердив тот факт, что большая часть функциональности, с которой мы уже столкнулись, в действительности является объектами. Обычно состоят из нескольких переменных и функций, которые называются свойства и методы, если они находятся внутри объектов.











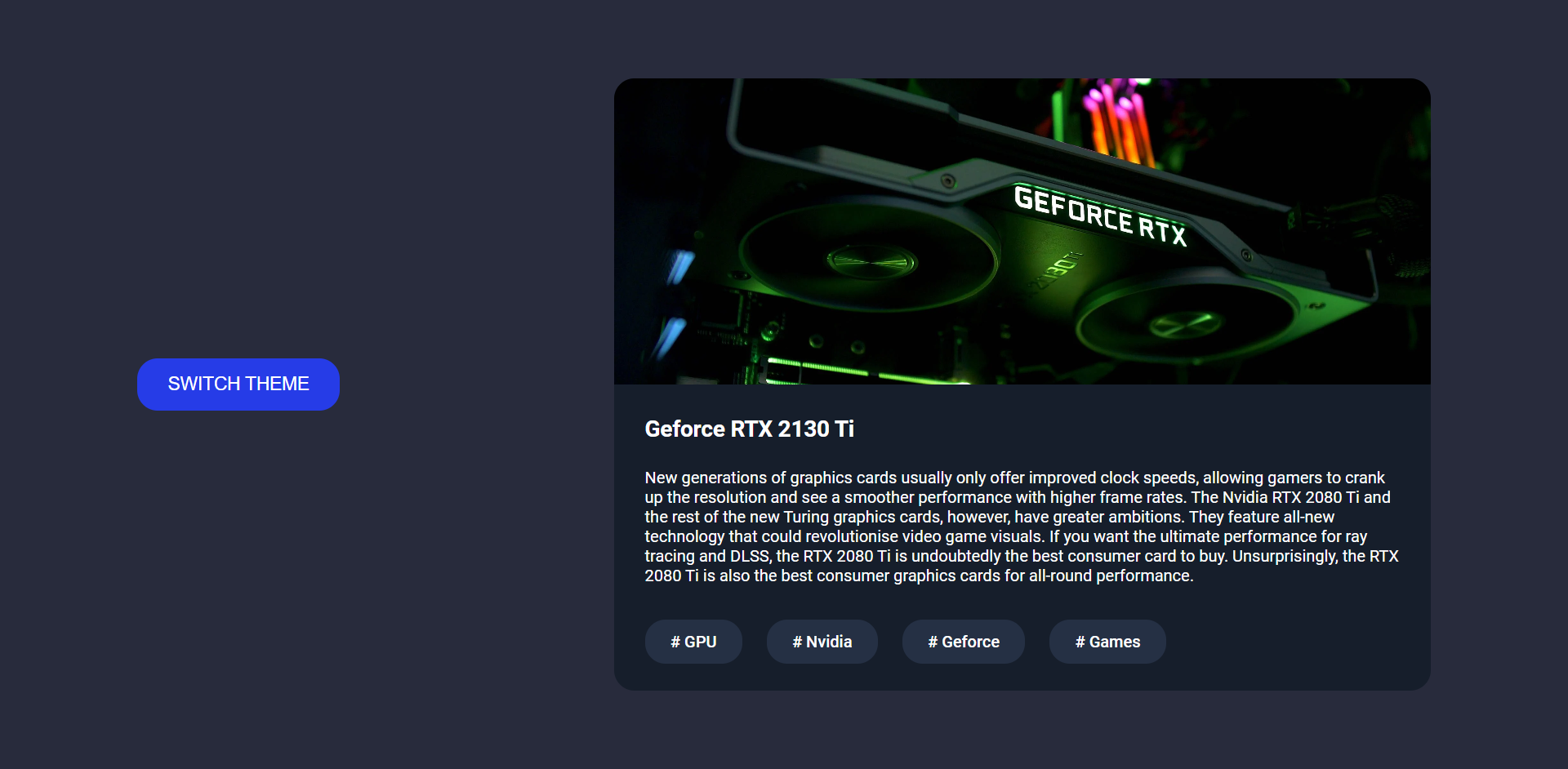
Поиск по этому блогу. Переключение картинок javascript. Делаем смену картинки по клику на кнопку.







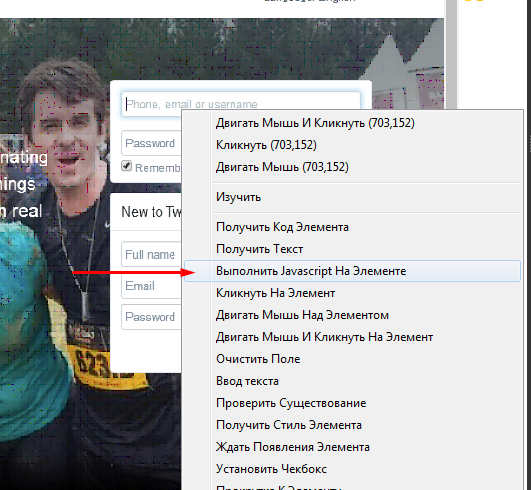
С помощью новой модели событий в языке JavaScript, 1. Для этого Вам понадобится по крайней мере Netscape Navigator 4. Иными словами, Вы щелкаете клавишей мыши над изображением файла, перетаскиваете его то есть держите клавишу нажатой и просто двигаете мышь - drag - в мусорную карзину, а затем отпускаете - drop - его там. Поэтому Вы не можете использовать представленный здесь код, чтобы переносить объекты с HTML-страницы на жесткий диск вашего компьютера или другие подобные действия.