Как сделать иконку для сайта в фотошопе
Дизайн сайта Favicon в фотошопе
Рад приветствовать на fotodizart. Сегодня в продолжение предыдущей статьи об изготовление логотипов , как обещал, будет урок по фотошопу в котором мы создадим лого. Из урока вы узнаете, как сделать логотип для сайта компании без привлечения к разработке сторонних разработчиков, а обойтись своими силами. Наверняка многие из вас знают, что логотипы правильнее создавать в векторных редакторах, но так как нам нужно сделать логотип только для сайта, будет достаточно и растрового редактора.






Olich Good. Как сделать бумажный текст в Фотошопе. Уроки Фотошоп. В этой статье я расскажу тебе как создать в Photoshop бумажный текст или еще можно сказать эффект вырезанных букв из бумаги.
- Description
- Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями.
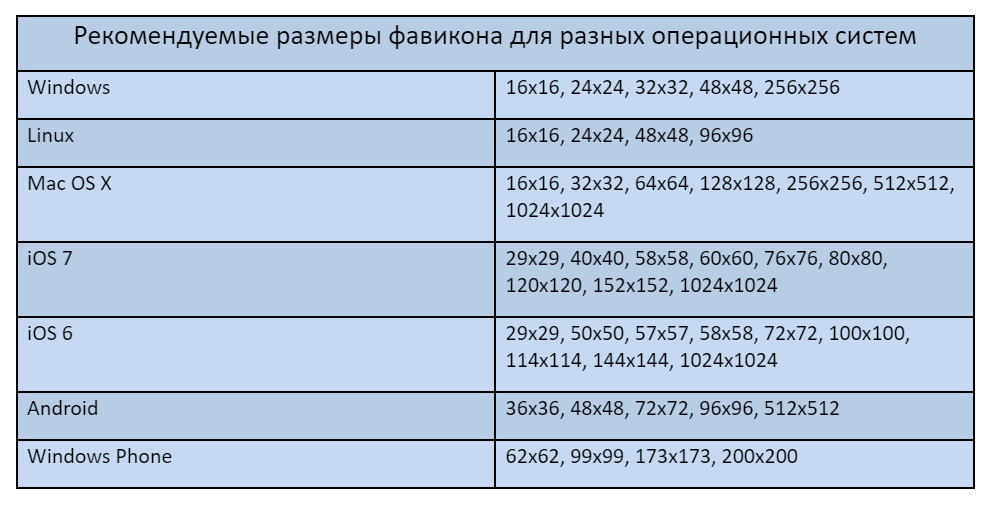
- Фавиконы сокращение от избранных значков — это те крошечные маленькие значки, которые остались от адресной строки вашего веб-браузера, и являются частью общего бренда вашего сайта. Они отображаются в вашем веб-браузере, а также в новостных лентах, поэтому важно, чтобы вы включили один на свой сайт.
- Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
- Tutorial Information
- Доведите свои иконки до идеала и станьте по-настоящему организованными. Иконки — это динамичные элементы, которые адаптируются к потребностям пользователей, упрощают сторителлинг, масштабируются и являются частью голоса бренда.
- Друзья, я уверен, что у многих возникнет вопрос.
- Сегодня favicon — это возможность для бренда сайта выйти за пределы окна браузера и стать заметным и узнаваемым в разных контекстах пользовательского опыта. Визуальный значок ресурса позволяет выделиться среди конкурентов на странице поисковой выдачи.
- Последние статьи
- Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них.
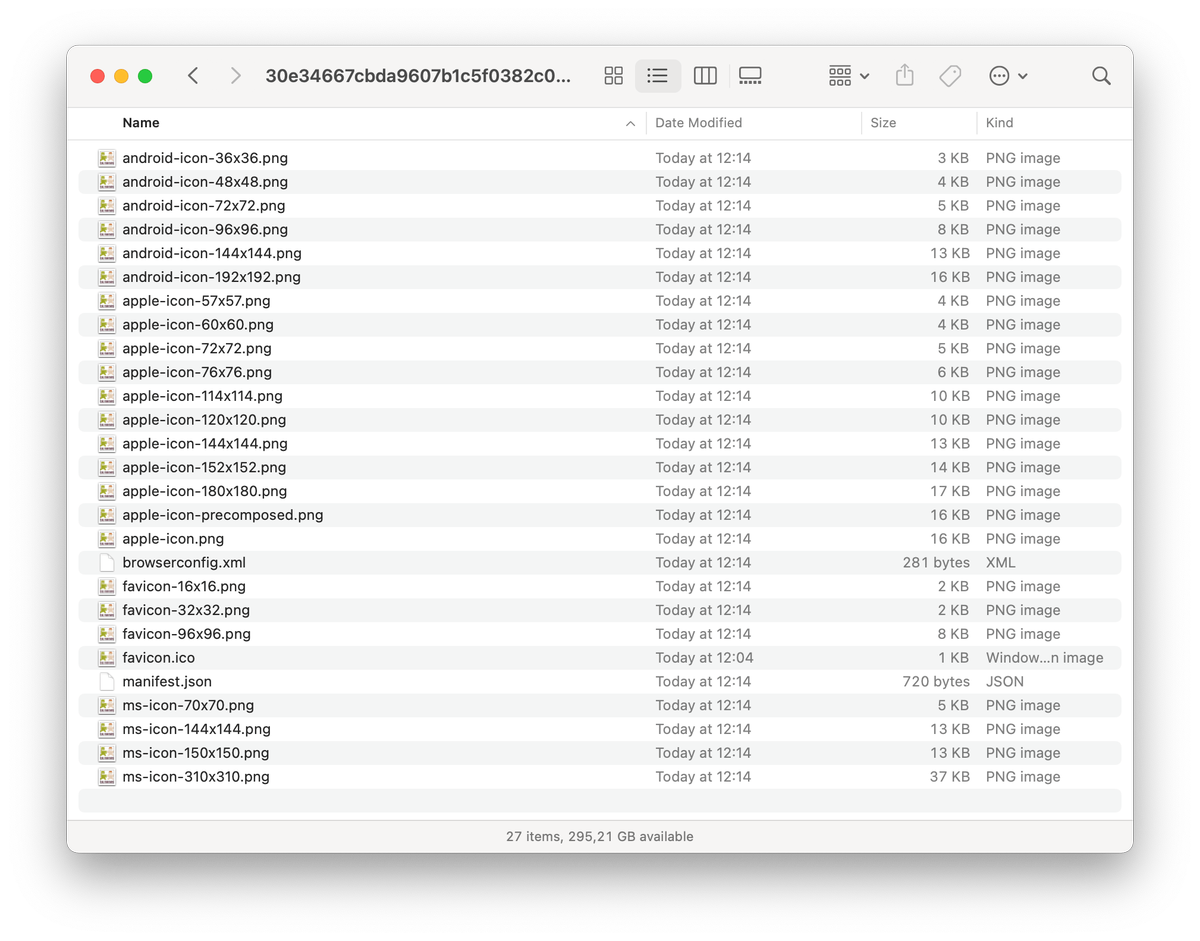
- Если нужно создать иконку favicon.
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.












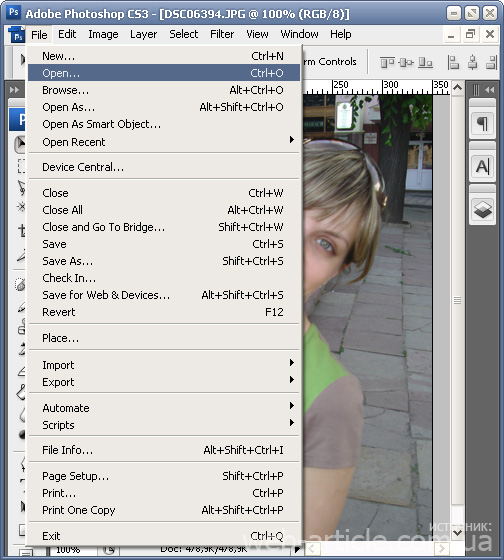
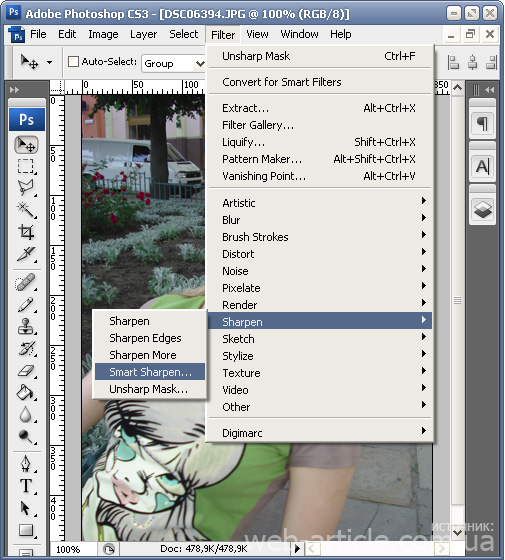
By tReamZ. Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop.


