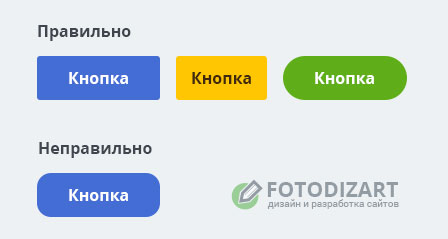
Кнопки для дизайна сайтов - Золотые правила успешной кнопки / Хабрахабр

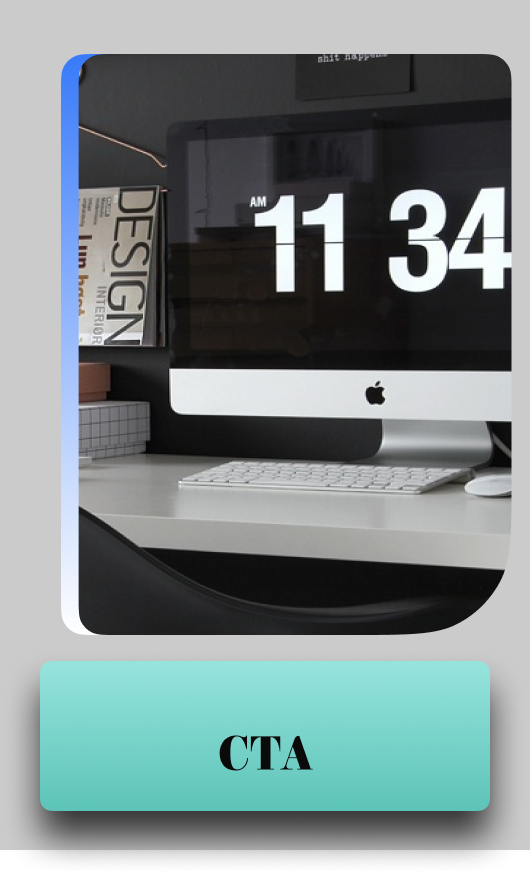
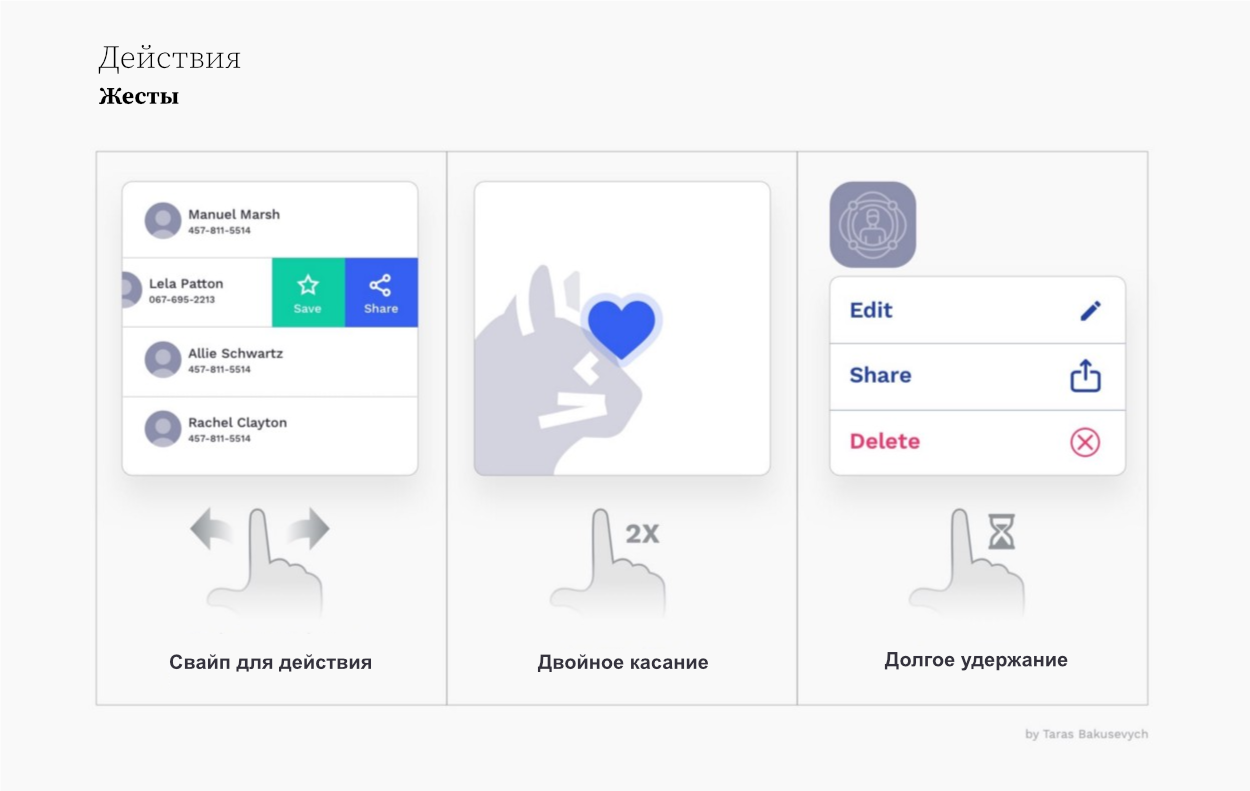
Приложение Intersections
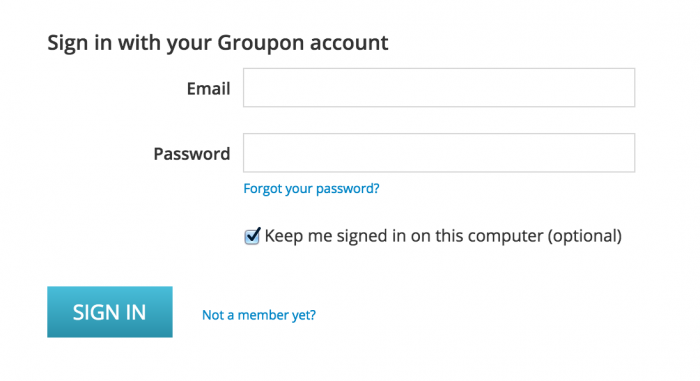
Оторвать бы ему руки, а лучше сразу голову, если он ею думать все равно не может», — такая мысль хоть раз в жизни посещала многих людей, живущих активной цифровой жизнью и регулярно взаимодействующих с интерфейсом сайтов и приложений. Мы покупаем в интернет-магазинах и заказываем такси онлайн, отвечаем на вопросы тестов и комментируем понравившиеся посты в соцсетях, пишем письма и прикрепляем картинку к сообщению в мессенджерах. Для каждого из описанных действий нам нужно что-то где-то нажать, что-то куда-то передвинуть и только после этого наш заказ отправится в корзину, наше сообщение улетит адресату, а наш ответ на вопрос будет зачтен системой.








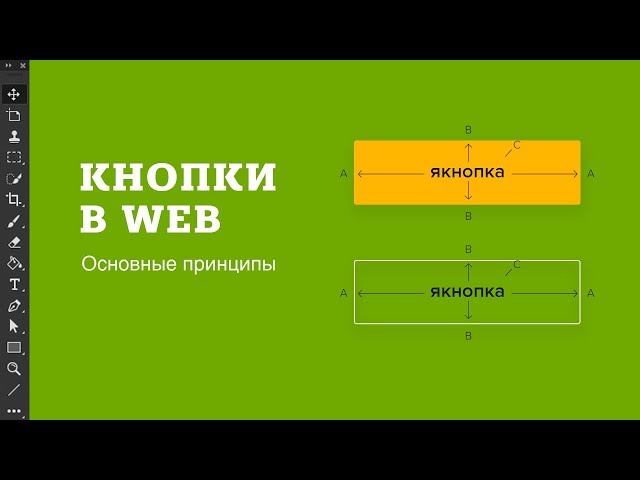
Search Settings. Pull to refresh. Reading time 3 min. Comments Вещи, вроде бы, очевидные, но многие пытаются изобретать что-то свое уникальное, считая это творчеством, не успев набраться опыта. UFO just landed and posted this here.







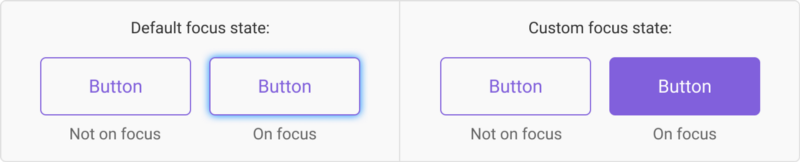
Создание дизайна, охватывающего всю возможную аудиторию, сложная и порой невыполнимая задача. И мы можем лишь приблизиться к успеху, следуя требованиям доступности и инклюзивности. Иногда недостаточно, чтобы текст был просто хорошо виден, а кнопки различимы. В условиях растущей глобализации нам также необходимо учитывать культуру, язык, пол, религию пользователя, чтобы продукт не терял часть своей аудитории. Проявляя внимания ко всем пользователям, вы укрепите доверие к своему продукту и увеличите его охват. На примере приложения Intersections мы попробуем рассмотреть основные аспекты доступности более детально.