Как в html сделать картинку по центру в

Как выровнять HTML изображение по центру
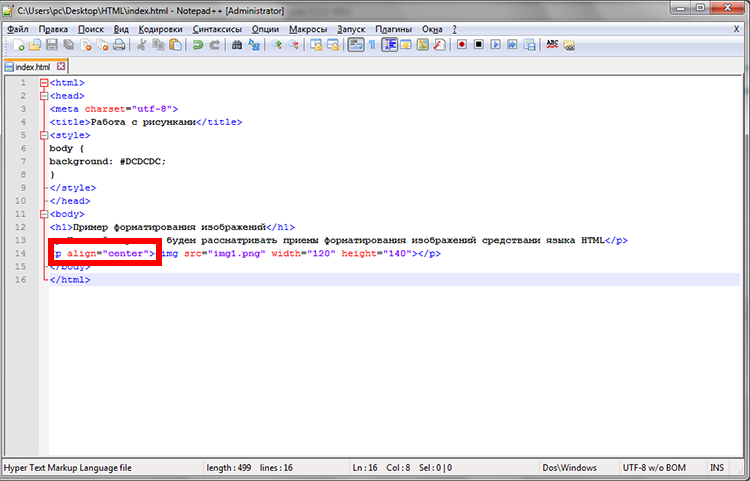
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно. Наиболее простой способ — это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.







Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру.














| Курсы по программированию на Хекслете | 401 | Мини-курсы по веб-технологиям. Но теперь гораздо чаще таблицы применяются для организации пространства веб-страницы, для управления расположением объектов на экране. |
| Содержание | 92 | Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. |
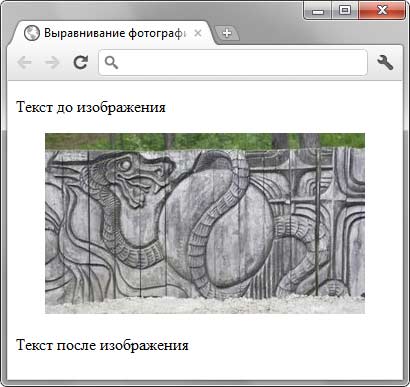
| Темы рецептов | 126 | Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам. |
| Навигация по статье: | 352 | Рассмотрим несколько примеров установки картинки по центру. |
| Второй вариант | 100 | Прошу совета по вёрстке. |
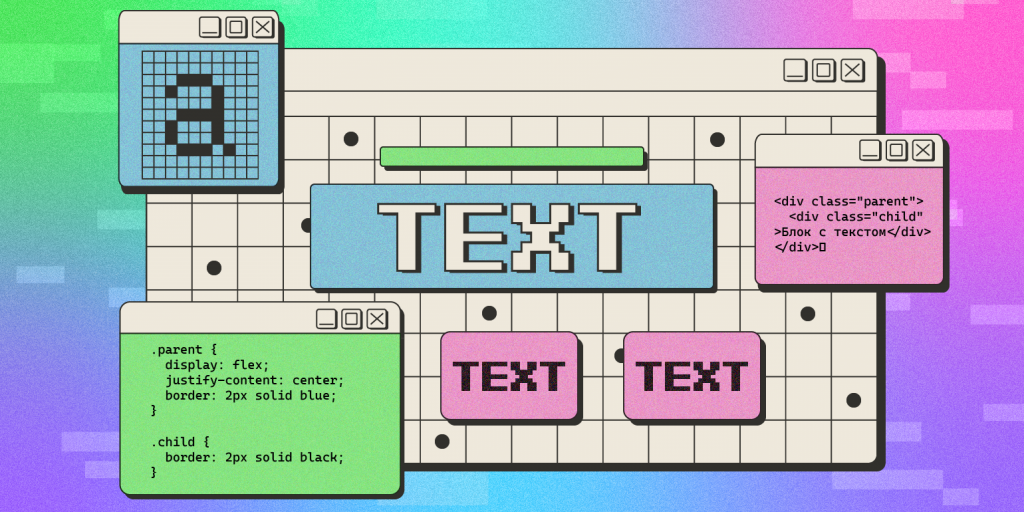
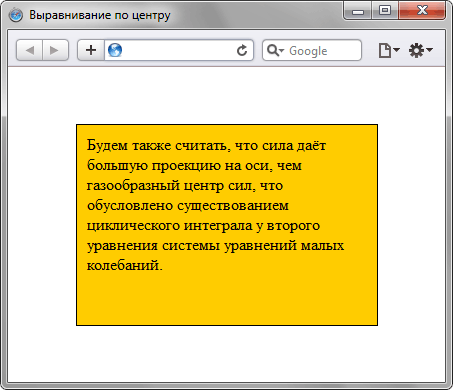
| Обтекание изображения текстом | 81 | Для того чтобы отцентрировать изображение в блоке документа, проще всего воспользоваться Flexbox. Для создания условий работы с помощью flex, необходимо "обернуть" центрируемый элемент в контейнер. |
| 8 | В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста. | |
| 318 | Создадим класс. |
По умолчанию изображение наследует свойства выравнивания у родительских тегов, а если они не указаны, то картинка по умолчанию будет прижата к левому краю. В данной статье разберем как выровнять картинку по центру в css, а также справа и слева. По умолчанию границы элемента картинки равны размерам ширина, высота и это свойство не позволяет ее отображать по центру. Поэтому для начала необходимо превратить картинку в блочный элемент, который будет занимать всю ширину родительского блока, при сохранении размеров изображения. Это позволит отобразить изображение по центру его же блока. Для задания картинке свойства блочного элемента, занимающего всю ширину, используется свойство display: block.